HTMLページ出力
ストア設定(画像保存先URL)

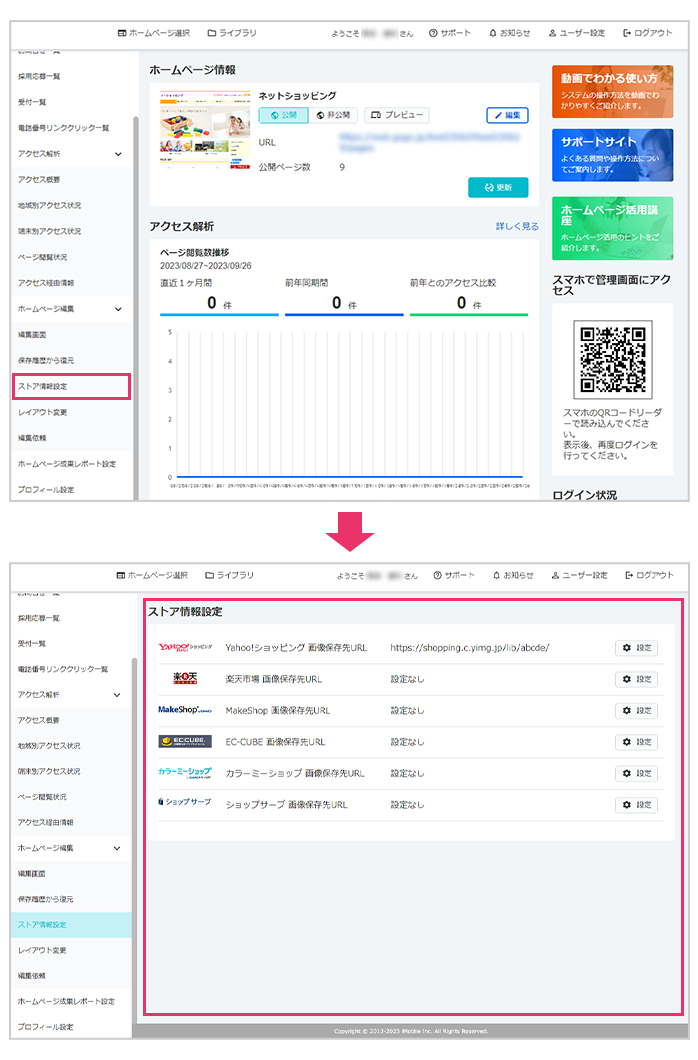
管理画面トップの「ストア情報を編集する」クリックすると、ストア設定画面が表示されます。
各ストアサービス右横のボタンをクリックすると、画像保存先URLの入力欄が表示されます。
ご入力いただくURLは以下となります。
Yahoo!ショッピングの場合(※https:と入力します)
https://shopping.c.yimg.jp/lib/ストアアカウント/
楽天市場の場合
https://image.rakuten.co.jp/ストアID/cabinet/
EC-CUBEの場合
https://ショップサイトドメイン/user_data/
カラーミーショップの場合
https://img.shop-pro.jp/アカウントID/etc/
MakeShopの場合
100MB:https://ショップサイトドメイン/design/ショップID/フォルダ名/
ギガプラス10:https://gigaplus.makeshop.jp/ショップID/フォルダ名/
ショップサーブの場合
https://独自ドメイン/pic-labo/
※下層フォルダを作成した場合はその下層フォルダのURLを入力いただく必要があります。

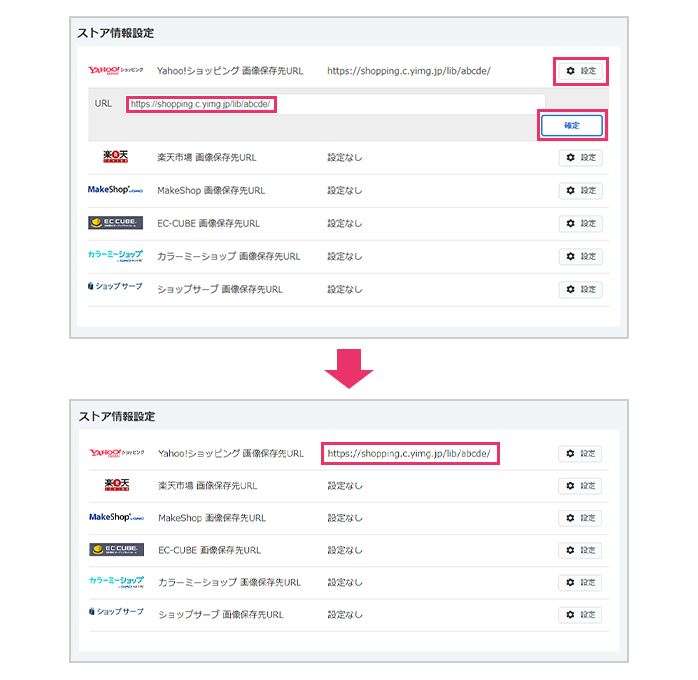
「設定」をクリックし、入力欄に画像保存先URLを入力します。「確定」をクリックすると、適用されます。
適用された画像保存先URLは、HTMLページ出力時に使用されます。
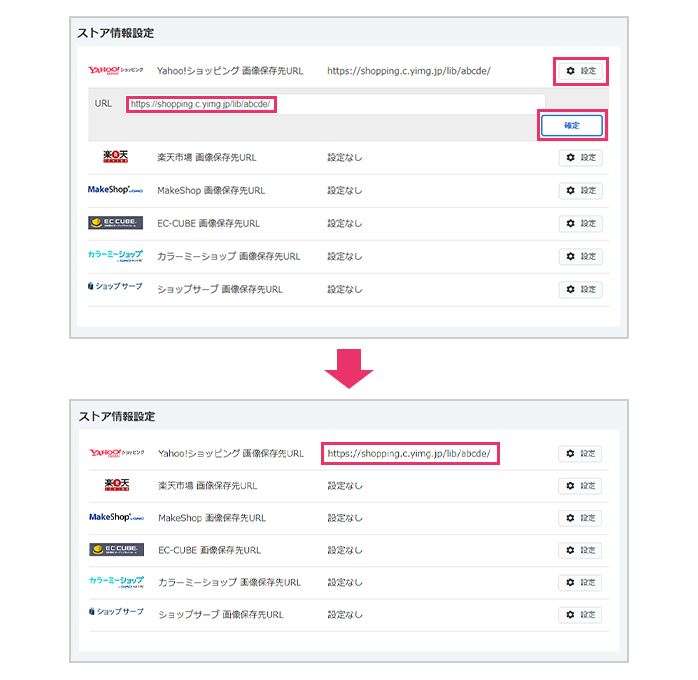
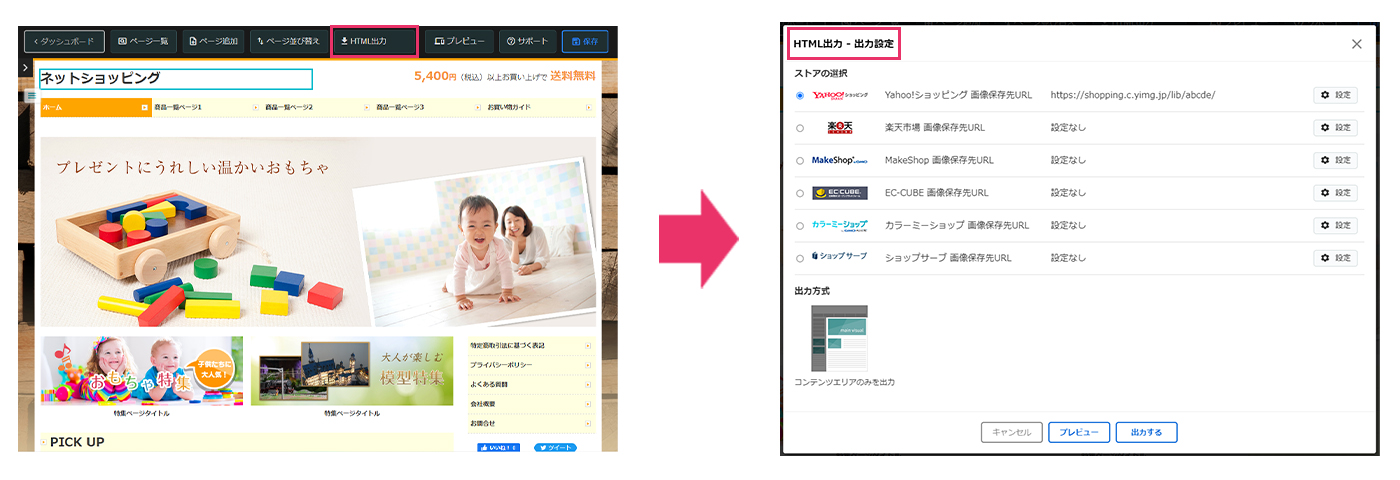
また、各ストアサービスの画像保存先URLの設定は、編集画面内のHTML出力画面からも行うことができます。


「設定」をクリックし、入力欄に画像保存先URLを入力します。「確定」をクリックすると、適用されます。
適用された画像保存先URLは、HTMLページ出力時に使用されます。
また、各ストアサービスの画像保存先URLの設定は、編集画面内のHTML出力画面からも行うことができます。

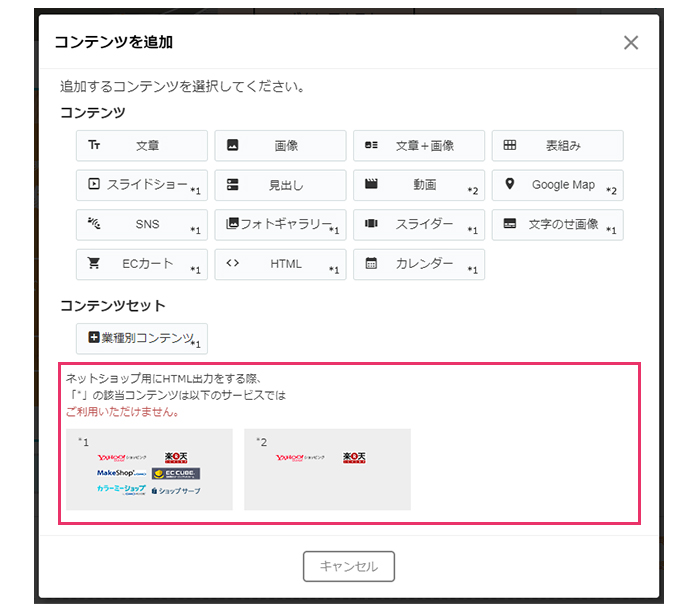
出力可能なコンテンツ

編集画面内の「コンテンツを追加する」をクリックして追加できるコンテンツは、HTMLページ出力に対応しているものと対応していないものがあります。対応状況は以下のとおりです。
| Yahoo! ショッピング |
楽天市場 | MakeShop | EC-CUBE | カラーミー ショップ |
ショップサーブ | |
|---|---|---|---|---|---|---|
| 文章 | ○ | ○ | ○ | ○ | ○ | ○ |
| 画像 | ○ | ○ | ○ | ○ | ○ | ○ |
| 文章+画像 | ○ | ○ | ○ | ○ | ○ | ○ |
| 表組み | ○ | ○ | ○ | ○ | ○ | ○ |
| スライドショー | × | × | × | × | × | × |
| 見出し | ○ | ○ | ○ | ○ | ○ | ○ |
| 動画 | × | × | ○ | ○ | ○ | ○ |
| Google Map | × | × | ○ | ○ | ○ | ○ |
| SNS | × | × | × | × | × | × |
| フォトギャラリー | × | × | × | × | × | × |
| スライダー | × | × | × | × | × | × |
| HTML | × | × | × | × | × | × |
出力時のリンクの設定
HTMLページ出力時のリンク設定は文字リンクおよび画像リンクに対して設定可能です。
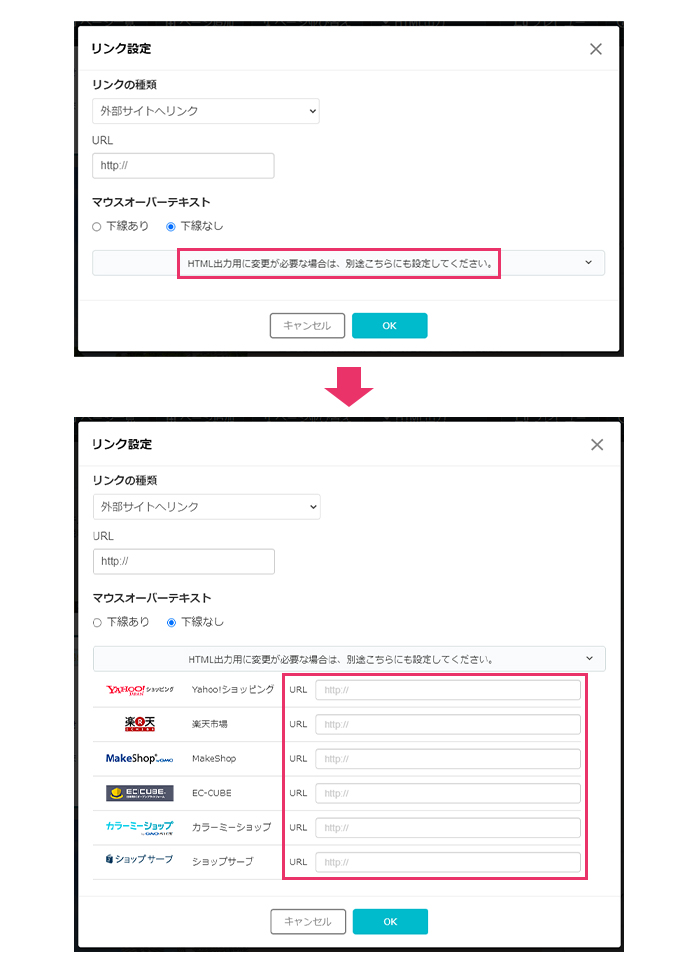
出力時の文字リンク設定について

リンク設定画面内の「HTMLページ出力用にURLの変更が必要な場合は、別途こちらにも設定してください。」ボタンをクリックすると、各ストアサービスごとのHTMLページ出力時リンク設定欄が表示されます。
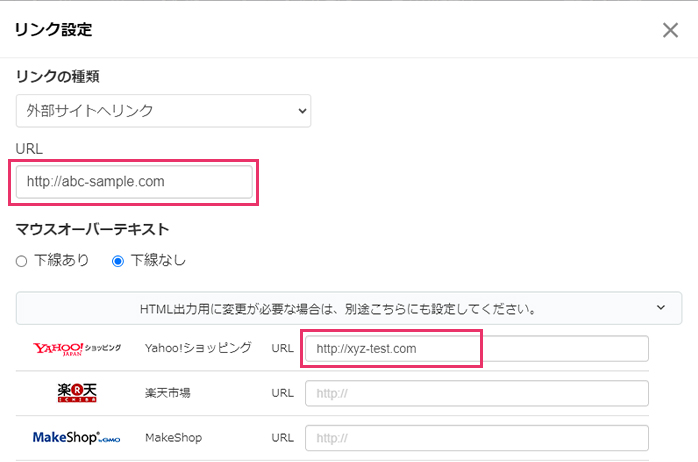
例えば、サイト表示用の外部リンクとショッピングサイト用のリンクに異なるURLの設定を行う場合、下記のように入力します。

サイト表示用の外部リンクに「http://abc-sample.com」を設定し、Yahoo!ショッピング用に出力されるHTMLには「http://xyz-test.com」と設定します。
HTMLページ出力時リンク設定欄が空の場合は、サイト表示用のリンク設定がHTMLに出力されます。
またリンク設定のタイプの詳細については、こちらをご参照ください。
出力時の画像リンク設定について

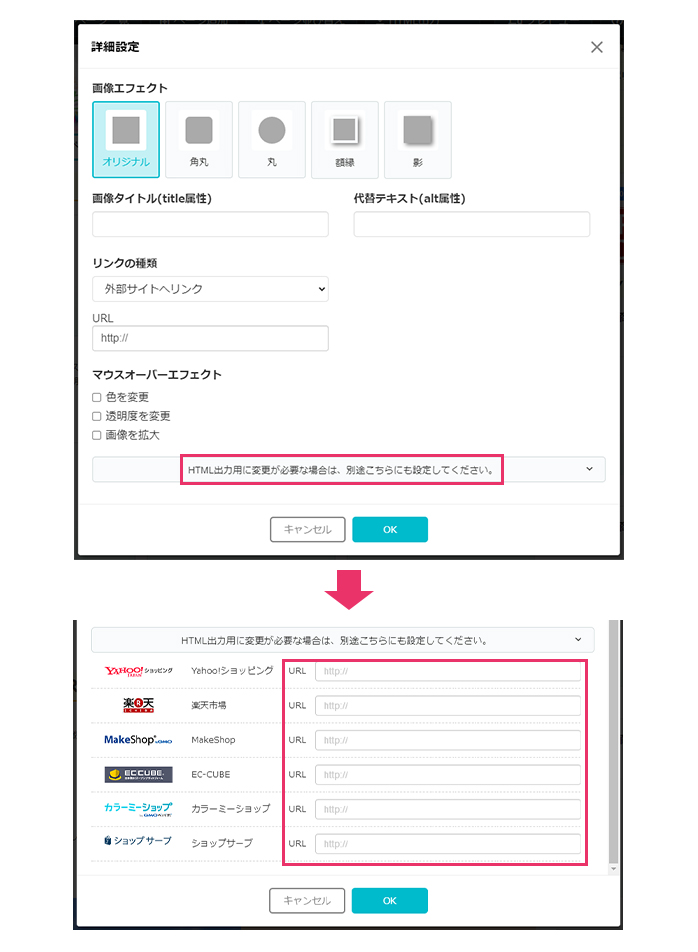
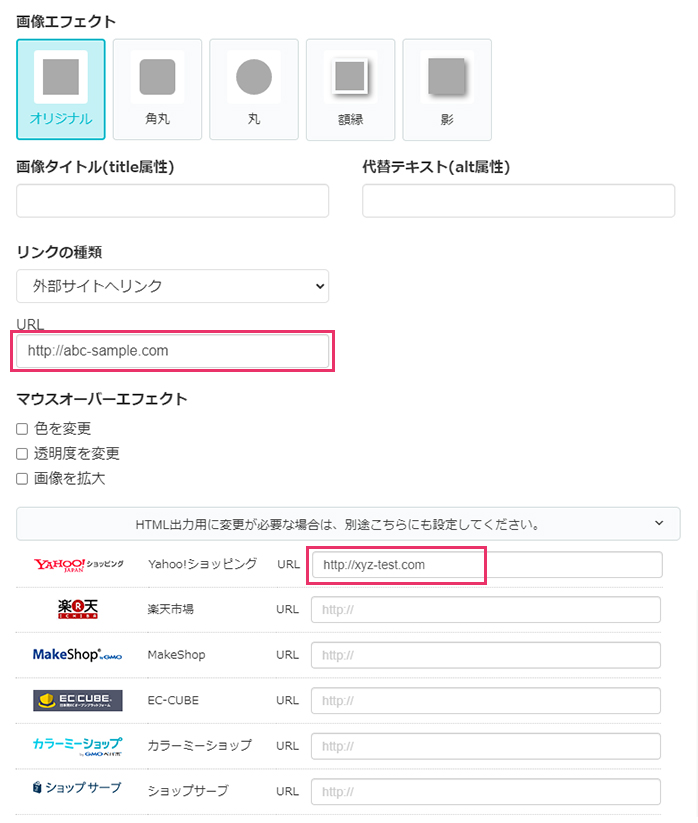
詳細設定画面内の「HTMLページ出力用にURLの変更が必要な場合は、別途こちらにも設定してください。」ボタンをクリックすると、各ストアサービスごとのHTMLページ出力時リンク設定欄が表示されます。
例えば、サイト表示用の外部リンクとショッピングサイト用のリンクに異なるURLの設定を行う場合、下記のように入力します。

サイト表示用の外部リンクに「http://abc-sample.com」を設定し、Yahoo!ショッピング用に出力されるHTMLには「http://xyz-test.com」と設定します。
HTMLページ出力時リンク設定欄が空の場合は、サイト表示用のリンク設定がHTMLに出力されます。
またリンク設定のタイプの詳細については、こちらをご参照ください。
画像・HTMLの出力

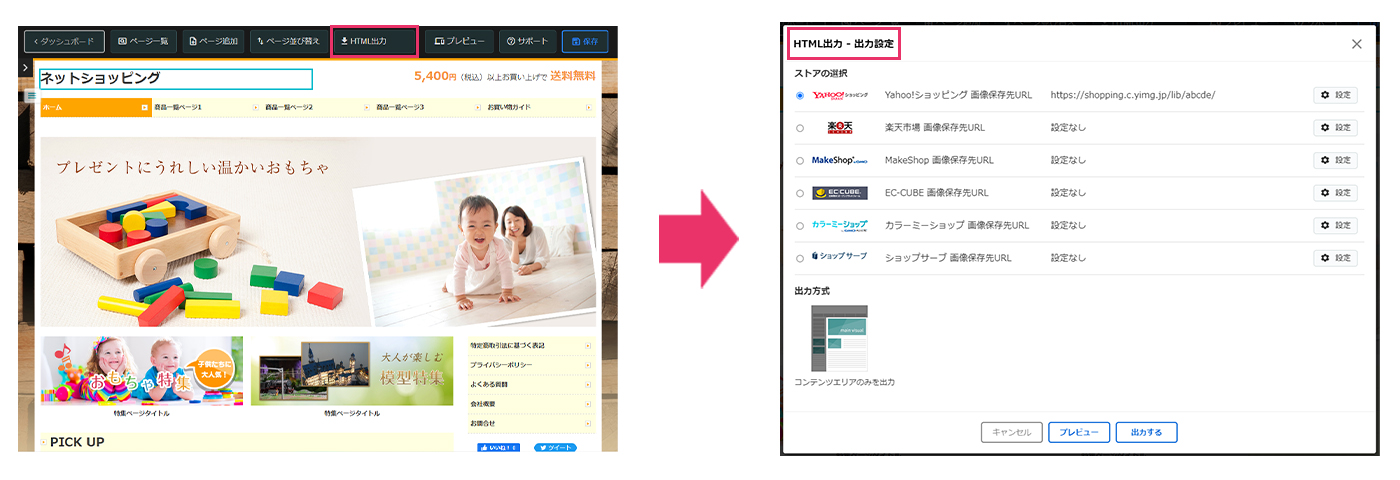
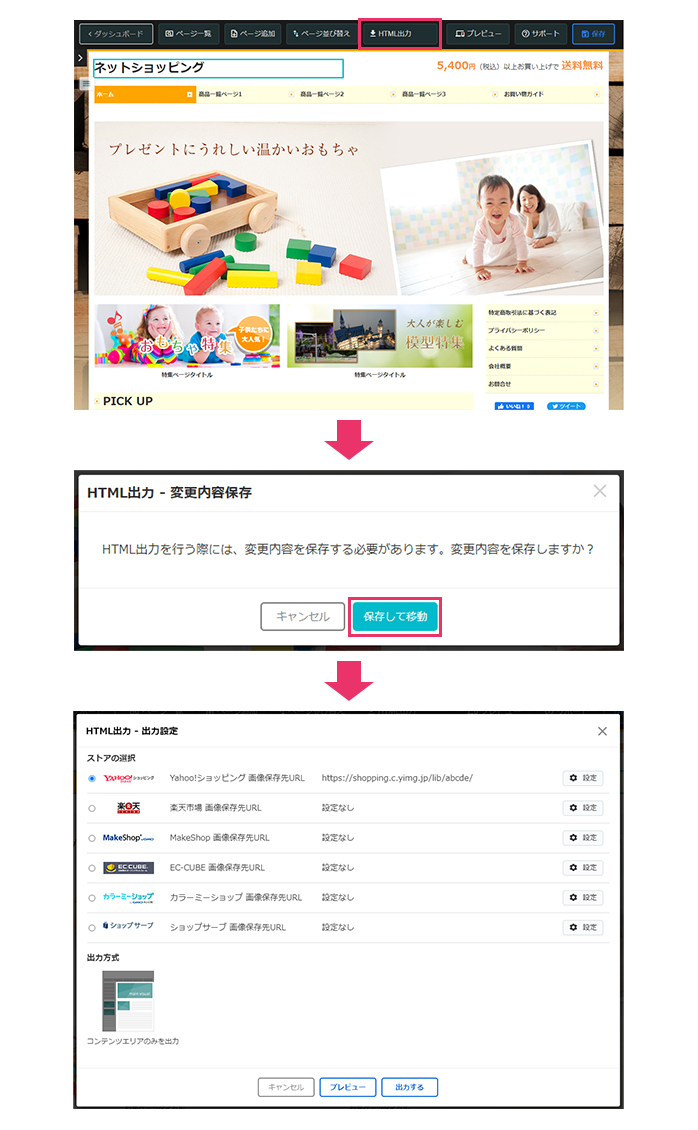
編集画面上部の「HTMLを出力する」ボタンをクリックするとHTML出力-変更内容保存画面が表示され、「保存して移動」ボタンをクリックすると、HTML出力-出力設定画面が表示されます。
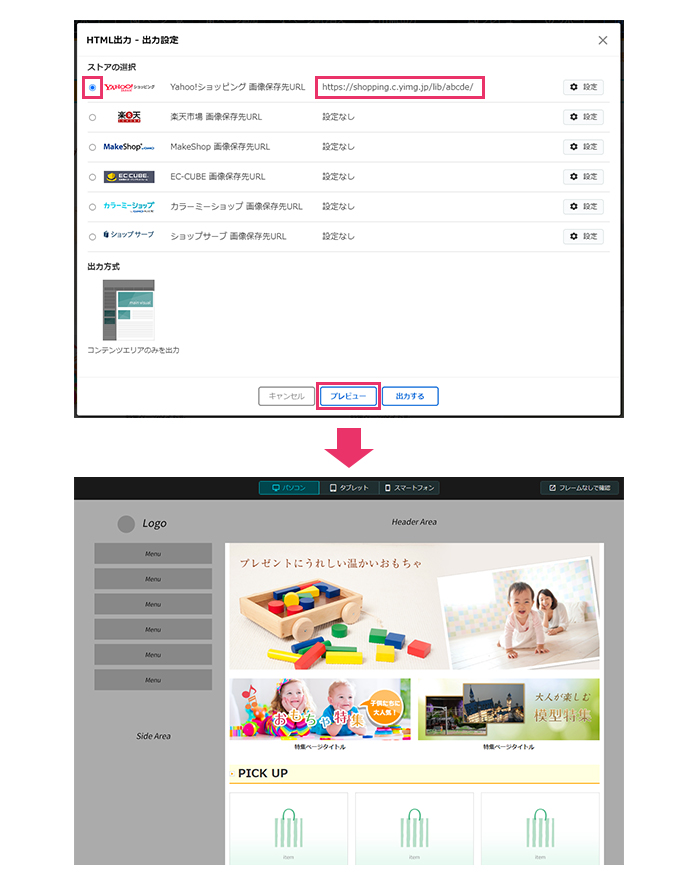
HTML出力プレビューについて

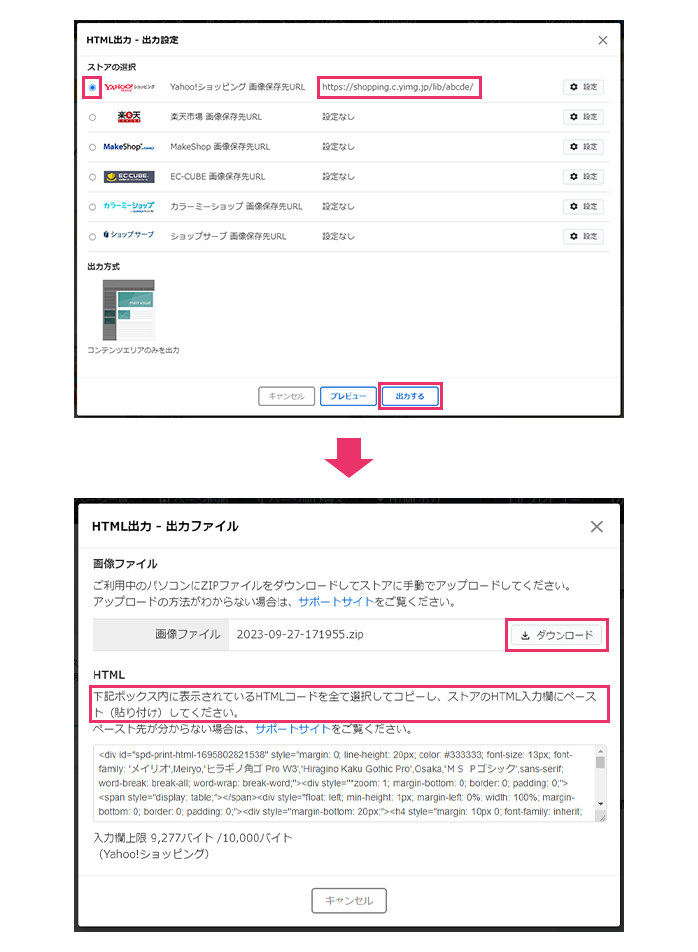
画像保存先URLが設定されているストアを選択し「プレビュー」ボタンをクリックすると、HTML出力該当エリアのみのプレビューを閲覧することが可能です。
※ストアで使用しているテンプレートによって差異が生じることもあります。
出力ファイルについて

画像保存先URLが設定されているストアを選択し「出力する」ボタンをクリックすると、HTML出力-出力ファイル画面が表示され、「ダウンロード」ボタンをクリックすると、選択したストアにアップロードするための画像ファイルをダウンロードすることができます。
下部ボックス内に表示されているHTMLコードを全て選択し、コピーし、選択したストアのHTML入力欄にペースト(貼り付け)します。選択したストアのHTML入力欄に設定するHTMLとして利用することができます。
お問合せ・ご相談
